TLDR. Are you tired of slow loading times and limited capabilities on your mobile devices? Look no further than Progressive Web Apps (PWAs). These web-related applications provide a cross-platform solution with the added benefits of native apps. With compatibility across all devices, including Microsoft products, PWAs are changing the game for both developers and users. In this article, we’ll take an in-depth look at what PWAs are, their pros and cons, success stories, and why they’re relevant to today’s digital landscape. So sit back, relax, and get ready to discover the future of app development!
What is it
Progressive Web Apps (or in short PWAs) are web-related applications that leverage the capabilities of native apps. In simple terms, it’s a website designed to function and look like an app with its cross-platform compatibility, push notifications, and responsive loading. However, PWAs don’t require users to download them from app stores; they can be installed directly on devices.
The concept of PWAs was introduced by Google in 2015 with the aim of providing a seamless user experience across all devices and platforms. Users can access PWAs through their web browsers without needing any additional downloads.
One significant advantage of PWAs is their codebase since developers only need to create one version that works seamlessly on all devices regardless of operating systems or screen sizes. Additionally, developing a PWA is cost-effective compared to building native apps for different platforms.
PWAs also offer better accessibility options than traditional mobile apps as they work well even under low connectivity conditions due to their offline capabilities using Service Workers technology.
Progressive Web Apps provide many benefits for both developers and users alike while bridging the gap between websites and native applications.
Why is it actually relevant
PWAs are becoming increasingly popular among developers and businesses for several reasons. One of the main reasons why PWAs are relevant is because they blend the best of both worlds: native apps and web-related technologies.
Firstly, one significant advantage that PWAs offer is cross-platform compatibility, which means that users can access them from any device without compromising on performance or usability.
Secondly, since PWAs are designed to run in a browser, they are usually versioned in a single codebase. This reduces the costs associated with maintaining separate codebases for iOS or Android for example. Furthermore, PWAs are relevant is their ability to provide users with an app-like experience without having to download anything. If you’re a business that owns a web application, your users will just visit it online, and opt to save it as a PWA on their phone. Just like that!

PWAs seem to be doing good from an adoption standpoint as well. Google is definitely invested in the space and Microsoft has started supporting Progressive Web Apps natively in Windows 10 via its Edge browser. Companies such as PWABuilder also lend a helping hand by boasting tech that can enable PWAs to work on the AppStore or Playstore, by generating native apps that encapsulate the views of the PWA in a webview. The only haters in this space seem to be Apple, as they do not yet have support for PWAs and they do a hard job to try and dismiss them from the app stores.
You may ask yourself now: how to use it?
Context is crucial when it comes to understanding the significance of Progressive Web Apps (PWAs). In a world where users expect seamless experiences across devices, PWAs bridge the gap between web and native applications.
The guys over at web.dev explain in great details what a good PWA should look like. In a nutshell, the focus of a PWA is to satisfy 3 pillars:
- Applications must be capable, granting their users access to resources outside of the browser
- Applications must be reliable and fast, for offering a good user experience
- Applications must be installable on the user’s device so that they can also work offline
But how do we build PWAs?
Put simply, PWAs are just web applications that are “transformed” into something more via service workers, web manifests and a series of best practices.
Service workers
From web.dev we find a graspable definition to a service worker
The service worker is thus a network proxy that can decide whether a resource should be served from the Cache Storage API or from the backend server itself. This practically enables the “offline” behavior that is specific to native applications.
Each service worker has a scope for the resources that it can control and cache, in order to offer the user full offline interoperability.
Web manifest
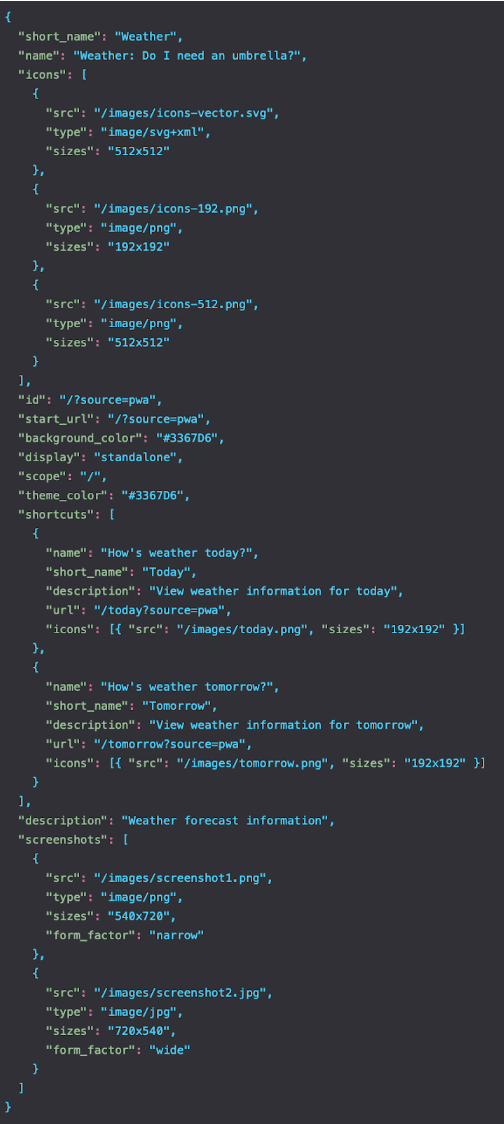
Another thing specific to PWAs is their manifest.json file that practically tells the browser about your Progressive Web App and how it should behave when installed on the user’s desktop or mobile device. A typical manifest file includes the app name, the icons the app should use, and the URL that should be opened when the app is launched, among other things. Think of this manifest as a sort of android app manifest or an ios info.plist file
A typical manifest file looks something like:

If you intend to have your app installable, then you must provide it with a manifest.json file, which you can validate for correctness using Chrome Devtools for example. Since we can’t create a better tutorial for doing this than the web.dev team, we strongly recommend getting more info about the manifest there.
Best practices for PWAs
The bulk of the work needed to be done for migrating applications to PWAs falls in the best practice section, as Google requires progressive web apps to be extremely fast, as to be able to mimic native application behaviors. Also, PWAs should provide a good experience to their end users in a measurable way.
First and foremost, PWAs need to be Cross-browser compatible. No buts! This is a reasonable requirement, given the fact that in today’s world we have a lot of types of browsers on a lot of types of devices. And the only way that PWA can be relevant is if it enforces its developers to comply with this aspect.
Secondly, PWAs have to be responsive to any screen size. This ensures that no matter what device the user is using, your app will work flawlessly, with no graphical errors that impede user experience.
Thirdly, it’s all about speed. PWAs have to be fast. This is why Google recommends testing your web applications with its very own Lighthouse in order to spot all of the render queue blockages and optimize for speed.
Lastly, you have to provide the proper offline pages that are needed for consecrating a good user experience for when the user goes offline. This is done in order to keep the contract that PWA’s should also be available offline.
But don’t just take our word for it. You can visit the web.dev section that underlines What Makes a Good PWA.
Support for PWAs
Luckily, frameworks such as Angular or React provide its developers with easy and intuitive schematics for migrating existing web applications into progressive web applications and for testing out performance of such applications. This ensures that the resulting applications will respect the contract of being PWAs.
For more info on this topic of support for migrating your web app to a PWA, please visit:
- the Angular guide for PWA creation
- The React CRA guide for PWA applications
- The Vuejs PWA plugin
- For other frameworks, please use Google 😛
Pro
Progressive Web Apps (PWAs) have been gaining popularity in recent years due to their numerous advantages. One of the key benefits is that PWAs are built on a web-related codebase, which means developers can write one set of code and use it across multiple devices and platforms. This cross-platform approach saves time and money for businesses who no longer need to develop separate apps for each operating system.
Another advantage is that PWAs offer native app-like capabilities such as push notifications, offline access, device hardware access, and more. Users can now enjoy an app-like experience without having to download a large native app from the App Store or Google Play.
Moreover, PWAs are compatible with all major browsers on both mobile and desktop devices. They also provide responsive design features that adapt seamlessly to different screen sizes without compromising user experience.
Microsoft has announced its support for PWAs which will further boost adoption rates among developers. There have also been many success stories where companies have seen significant improvements in engagement levels after switching to Progressive Web Apps.
Progressive Web Apps offer several undeniable advantages over traditional native apps making them an increasingly popular choice among businesses looking to improve their digital strategies.
Con
While there are numerous benefits to Progressive Web Apps (PWAs), it’s important to consider the potential drawbacks as well. One of the biggest concerns with PWAs is their compatibility with all devices and browsers. Although they aim to be cross-platform, some users may experience issues when accessing them on certain web-related devices.
Additionally, unlike native apps that have direct access to a device’s hardware and operating system, PWAs rely solely on web technologies such as JavaScript and HTML5. This can limit their capabilities in comparison to native apps.
Another consideration is the cost of developing a PWA compared to a traditional website or native app. While it may be more cost-effective than building separate mobile apps for different platforms, creating an effective PWA requires expertise in both frontend and backend development.
While push notifications are one of the most appealing features of PWAs, they require additional setup and integration compared to traditional websites. Without proper implementation, these notifications could become intrusive or ineffective for users.
While there are potential downsides to implementing PWAs into your codebase, careful consideration and expert development can help mitigate these issues and lead to successful outcomes for both businesses and their users.
Conclusion
After understanding the concept, benefits, drawbacks and success stories of PWAs, it is safe to say that they are a promising alternative to native apps. By utilizing web-related technologies, PWAs can offer cross-platform compatibility at a lower cost than native apps while maintaining the capabilities of loading quickly and providing push notifications.
PWAs do not only benefit businesses but also users who now have access to an app-like experience on any device without needing to download from an app store. As Microsoft Edge’s PWA adoption shows, there is potential for widespread usage in the future.
However, it is important to note that PWAs might not be suitable for all types of applications since they still have some limitations compared to native apps such as limited access to certain hardware features or complex functionalities. Therefore, businesses need to evaluate their needs carefully before deciding whether or not PWAs are right for them.
Progressive Web Apps have come a long way since their inception and continue evolving rapidly with more possibilities yet unexplored. With many success stories already emerging across different industries and devices becoming more advanced every day; we can expect even greater things from this technology in the near future.

