TLDR. Angular 15 is the latest version of the popular web development framework, bringing new features and improvements. This article outlines several significant improvements to Angular, including standalone APIs, a directive composition API, an image directive, functional router guards, improved stack traces, MDC-based components, range selection support in the slider, and the addition of a CDK Listbox.
What is it?
Angular 15 boasts of being the ‘culmination of all the changes brought forth with the new rendering pipeline, which leads to greater developer experience and performance’. I think that we hear this quite a lot when it comes to frameworks these days, so this is why we would want to put this to the test.
What does Angular 15 bring to the table?
What does it do?
The release of Angular 15 brings several new features and improvements to the framework. Some of the key improvements include components and directives improvement, cleaner stack traces and a design closer to Material Design.
Standalone APIs are now stable
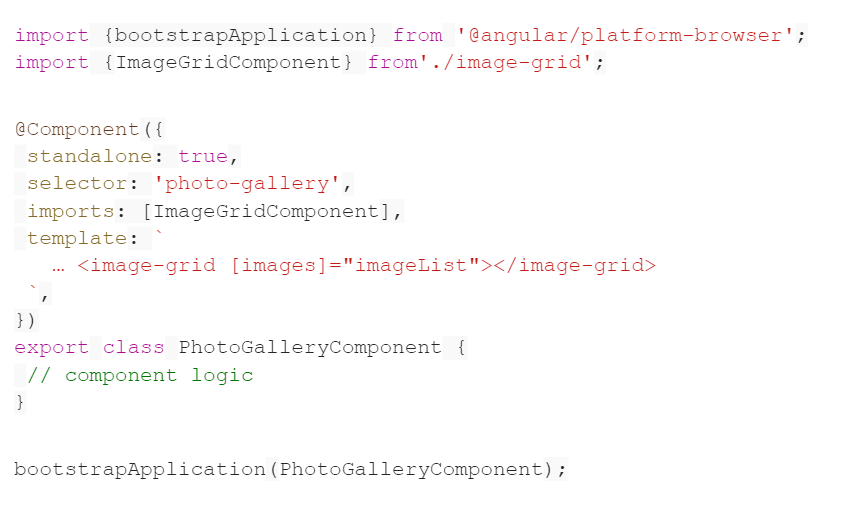
Perhaps the biggest change that everyone is talking about is the graduation of the Standalone APIs to stable release. The standalone APIs allow you to bootstrap an application using a single component. This comes in handy for rapid prototyping, as it allows you to start an Angular application, without the need for boilerplate-ish module structures and dependencies.

It seems that this API now works with HttpClient and Router as well, offering much more versatility for prototyping.
These components can also be run directly from the CLI.
The Directive composition API
This new and shiny feature allows developers to add directives on the fly to host elements. The directive composition API enables developers to enhance host elements with directives and equips Angular with a powerful code reuse strategy.

In the mentioned example, we practically bestow our Sidenav with a MenuBehaviour. This is a powerful feature as it allows for the creation of specific behaviors that can be replicated between components (think of it in terms of multiple inheritance).
Image directive is now stable
The guys over at Angular have been experimenting with a new image directive that would optimize the performance of image loading in Google Lighthouse. Now, the Image directive has evolved from developer preview to stable and is part of the framework. All you have to do is import the NgOptimisedImage module into your application and use the special ngSrc attribute on <img> tags instead of the good old src. This will grant you around 75% more performance when testing it out with lighthouse.

The official documentation gives us more context on how to use the image directive.
Functional router guards
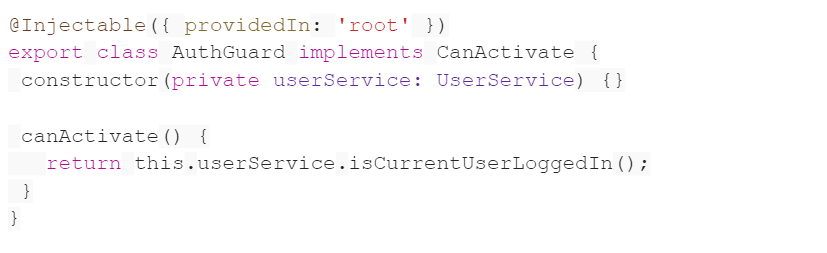
It was about time. Instead of writing boring old router guards, the class way, you can now boil everything down to a function. Usually, a guard would look something like this.

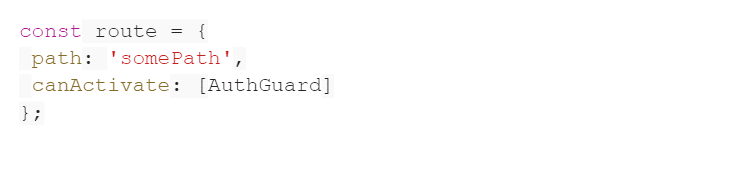
And when defining the route, you would specify the CanActivate guard.

Now, you can simply invoice a method directly in the CanActivate clause, by simply injecting the service into the routing module and using it on the spot. Pretty neat!

Better stack traces
Angular v15 includes improvements to error messages in the Chrome DevTools. The Chrome DevTools team created a mechanism to ignore scripts coming from node_modules, and there is an async stack tagging API for concatenating independent async tasks into a single stack trace.
You may be used to seeing something like this in your console:

As you can tell, there is only 1 line that corresponds to some angular functionality. The other lines are pretty much from other libraries that Angular uses, such as Zone.js or RxJs.
The new error messages now look something of the sorts:

A more material step
Google seems to be famous for having huge discrepancies in using the Material Design guidelines. While the official specification is now at version 3.0, component libraries like angular material seem to be still stuck at Material 1.0.
Now, we are finally in a place in which Material design 3.0 seems to be a graspable thing, and this is thanks to the refactorings done to the Angular Material Components for Web library.
Listbox primitive in CDK
The Component Dev Kit (CDK) now includes a Listbox primitive that developers can customize for their use case. Its implementation now satisfies the w3 WAI-ARIA standard.

Deprecations
Not every framework manages to get everything right the first time. This is why some modules end up being deprecated, in the attempt to migrate its users to new features. The notable deprecations are:
Pros
The pros seem to be weighed down by these new features which grant some improvements to the Angular that we all know and love. Although if you’re not that keen on standalone apps, then the changes that have been brought to this release may not seem sufficient for your use cases (definitely not as impactful as the Ivy update).
Cons
Like with everything in life, there are tradeoffs. For starters, the migration process may present itself to be hiccup-ish. In these situations, you just have to appreciate the migration guide that the angular team provides us with.
Will copy everything here for the sake of “awareness”.
How to upgrade from Angular 14 to 15
It is a great choice to update one version at a time. You can’t run ng update to update Angular applications more than one major version at a time.
Steps:
- Make sure that you are using a supported version of node.js before you upgrade your application. Angular v15 supports node.js versions: 14.20.x, 16.13.x and 18.10.x.
- Make sure that you are using a supported version of TypeScript before you upgrade your application. Angular v15 supports TypeScript version 4.8 or later.
- In the application’s project directory, run ng update @angular/core@15 @angular/cli@15 to update your application to Angular v15.
- Run ng update @angular/material@15 to update the Material components.
- In v15, the Angular compiler prefixes @keyframes in CSS with the component’s scope. This means that any TypeScript code that relies on keyframes names no longer works in v15. Update any such instances to: define keyframes programmatically, use global stylesheets, or change the component’s view encapsulation.
- In your application’s tsconfig.json file, remove enableIvy. In v15, Ivy is the only rendering engine so enableIvy is not required.
- Make sure to use decorators in base classes with child classes that inherit constructors and use dependency injection. Such base classes should be decorated with either @Injectable or @Directive or the compiler returns an error.
- In v15, setDisabledState is always called when a ControlValueAccessor is attached. To opt-out of this behavior, use FormsModule.withConfig or ReactiveFormsModule.withConfig.
- Applications that use canParse should use analyze from @angular/localize/tools instead. In v15, the canParse method was removed from all translation parsers in @angular/localize/tools.
- Make sure that all ActivatedRouteSnapshot objects have a title property. In v15, the title property is a required property of ActivatedRouteSnapshot.
- If your tests with RouterOutlet break, make sure they don’t depend on the instantiation order of the corresponding component relative to change detection. In v15, RouterOutlet instantiates the component after change detection.
- In v15, relativeLinkResolution is not configurable in the Router. It was used to opt out of an earlier bug fix that is now standard.
- Using providedIn: ngModule for an @Injectable and InjectionToken is deprecated in v15.
- Using providedIn: ‘any’ for an @Injectable or InjectionToken is deprecated in v15.
- Update instances of the RouterLinkWithHref directive to use the RouterLink directive. The RouterLinkWithHref directive is deprecated in v15.
- In Angular Material v15, many of the components have been refactored to be based on the official Material Design Components for Web (MDC). This change affected the DOM and CSS classes of many components.
- After you update your application to v15, visually review your application and its interactions to ensure everything is working as it should.
Conclusion
While there may be some challenges associated with upgrading to Angular 15, the benefits are a worthwhile investment for web developers of all shapes and sizes. As with any major update, it’s important to plan and prepare for the migration process to ensure a smooth transition.
Keep reading about these changes here: