TLDR. Are you in a hurry and need the key takeaways of this post? Here’s a quick TLDR for you. JetBrains Fleet is a next-generation IDE designed to support multiple languages, architectures, and environments. It offers collaborative functionality and flexible cloud-based configurations.
Pros include its support for polyglot programming, extensive documentation, and seamless integration with other JetBrains tools, whilst also being as lightweight as possible.
Cons include it being so lightweight that it misses out on the features that we’re used to and love.
If you’re looking for an all-in-one solution that can handle all your language needs efficiently, JetBrains Fleet may be worth exploring. It’s an excellent choice for teams working on complex projects across various platforms.
What is it?
JetBrains Fleet is a next-generation IDE that provides a collaborative environment for developers to work efficiently. In a world overflowing with options for what to use as an editor, comes the new kid around the block, boasting that it is as versatile as an IntelliJ and even more lightweight than VSCode.
Although I don’t really understand the hype with lightweight editors. Given that I’ve used IntelliJ flawlessly for working on projects with Java, Python, Angular, React, Android and Node.js, I honestly can’t say that ‘I could have been far faster at my job if I would have used a lightweight editor’. But that’s a debate that’s worth at least two beers.
Getting back to Fleet, it’s practically a re-interpretation of IntelliJ that has an ultra configurable UI. That’s basically it!

Why is it relevant?
Its architecture allows for easy configuration and integration with other essential tools, giving developers the power to customize their workflow to fit their needs. In an era where developers sing the same song, in that they need a lightweight IDE that consumes less resources, Fleet boasts that it’s re-engineered for speed and performance.
Quoting the guys from Jetbrains, “It’s editor-light, IDE-smart, distributed for flexibility and build for collaboration”
Now doesn’t that sound relevant to you?
Let’s put these statement to the test.
How can you use it?
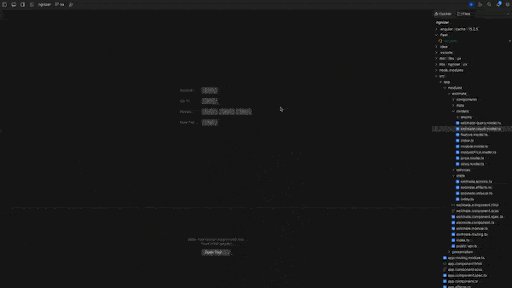
When opening it up, you will notice that there’s not a lot going on. Fleet seems so clean, as you may confuse it with Notepad++.

Editor-light
Playing around with the window drawers, allows you to open up scalable experience where you can practically add your own “components” for managing your own way of working with the editor.
As you can see from the screenshot, Fleet is super versatile in that it allows you to open drawers from the left, right and bottom of the view and to add tools on each panel. If you fancy your terminal tab on the bottom shelf or to the right, it’s all up to you. And that is rewarding in a sense!
Must say that as far as lightweight goes, this editor is as lightweight as it gets!
IDE-smart
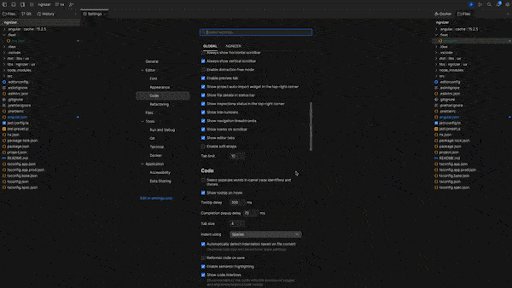
The second boast is that Fleet is as smart as intelliJ for basically everything. From a settings standpoint, it definitely is simpler to use and configure as the overall editor settings seem to be far more compact. These settings can also be saved in the JetBrains cloud so that you can use them from anywhere, which takes the old fashioned settings.jar out of the picture.
When trying to play around with the Keymap, I hit a hard bump. It seems that there is neither an import nor an export functionality. If you’re a user that’s used to the old IntelliJ keymap then that’s fine/ But if you fancy your good old keymap that you’ve taken over from Eclipse, then you’re in for some frustration. Minus 10 points from Gryffindor.
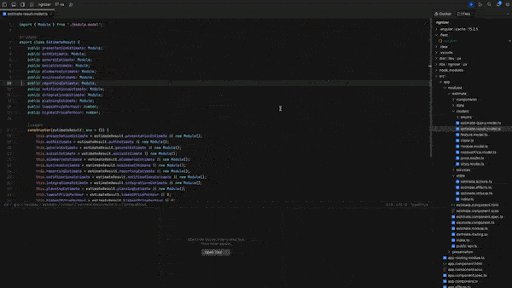
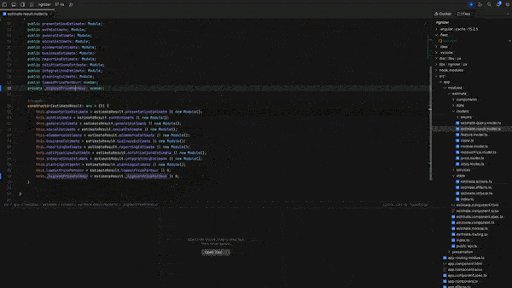
The search mechanism is similar to the one in intelliJ and the Quick Fix menu seems to give me the same options as intelliJ does. This works flawlessly! Playing around with it for Angular for example, it seems to do a fair enough job.
Don’t really like the fact that there is no syntax highlighting in search, which seems rather flat to my eye.
Although I truly miss intellij’s different class/folder icons that I found rather intuitive. They have been replaced with basic chevrons.
Going further to VCS, I’ve noticed that the options for configuring changelists, diff-ing branches, making cherry picks and shelving changes are not yet part of Fleet. In a professional environment, I make use of the sorts on a daily basis. These features are crucian for when a release decides to go bonkers.
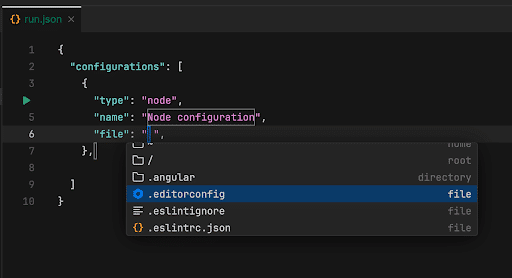
When trying to run a project, I’ve hit another bump. It seems that the JetBrains fellows intend for you to create your own run configurations in a JSON file. While this is cool in a sense, I just don’t see the overall gain. Not sure exactly if this is a yay or nay, but I must say that I do prefer not bothering with such stuff.

Overall, from an ‘IDE Smart’ perspective, Fleet seems to be doing ok. Although, I wouldn’t just be switching over to Fleet from IntelliJ just yet.
Collaborative
Another significant advantage of using JetBrains Fleet is its cloud-based approach. This means that users can access their environment from anywhere in the world as long as they have an internet connection and have Jetbrains Space enabled, which I must admit, is rather cool.
Coupling this with the fact that you can share your screen and collaborate on code with your teammates makes Fleet a rather interesting choice as the IDE of the future.

This may come in handy for pair-programming and debugging.
Customisable
Fleet seems to be the definition of customisable. From how you structure your workspace to how you run your projects, Fleet seems to be doing awesome. What seems troublesome is that I did not find any plugins setting in the editor. This must mean that the people at JetBrains may consider not having 3rd party extensions to their editor, which may limit the overall features available.
If you have some favorite plugins in IntelliJ, you’re safe to keep them there, as Fleet doesn’t handle plugins yet.
The Fleet team definitely designed it in a way that allows you to configure everything around it. Even things that you would normally take for granted such as run configurations are now back to json configuration. In order to run a simple Angular app, I had to basically create a json run script, which is definitely a “developer thing to do”.
Pros
There are numerous pros to using JetBrains Fleet, making it a top choice for developers. One of the most significant advantages is its support for multiple languages and features that make it stand out from other IDEs like VS Code. The platform boasts an extensive set of plugins and tools that can be used across different programming languages, making development more efficient.
Another benefit of using JetBrains Fleet is its strong focus on the JVM platform. This means users have access to Kotlin and other popular languages that run on this architecture, along with robust debugging capabilities that allow them to catch errors quickly.
The flexibility provided by JetBrains Fleet also makes it ideal for teams working together in collaborative environments. The two servers available within the platform make configuring your environment easy while ensuring every team member has access to essential tools required for their work.
Additionally, documentation is thorough and comprehensive, providing users with everything they need to know about how the software works. Whether you’re new to coding or an experienced developer looking for an advanced solution, there’s something here for everyone.
With all these benefits packed into one next-generation IDE, including cloud-based functionality and language inclusivity at a reasonable price point – there’s no reason not give JetBrains Fleet a try!
Cons
Despite its many advantages, JetBrains Fleet does have some cons to consider. Firstly, the installation process can be somewhat complicated for those who are not familiar with server configurations and environments. This may cause frustration and delay in getting started with the IDE.
Secondly, while it is a powerful tool for multiple languages and features, some users may still prefer the simplicity of other popular IDEs such as VS Code or Atom. It all depends on personal preference and needs.
There is a cost associated with using JetBrains Fleet. While it offers essential tools and functionality for developers working on multiple projects in different languages, this might not be feasible for everyone’s budget.
These cons must be weighed against the benefits that come with using JetBrains Fleet.
Conclusion
After spending some time exploring JetBrains Fleet, it’s clear that this next-generation IDE offers an incredible amount of flexibility and functionality for developers working with multiple languages on the JVM platform. With its architecture optimized for cloud environments, collaborative features, and language-inclusive approach to essential tools, there are few limitations to what you can achieve with this powerful software.
While there may be a bit of a learning curve when it comes to setting up your environment and configuring your workflows across both client and server installations, once you get everything in place, the benefits become immediately apparent. Whether you’re using Kotlin or any other supported language within your projects, JetBrains Fleet is sure to elevate your development experience while also providing access to all the latest features needed by modern software engineers.
Although, you may want to wait a while before jumping over to Fleet, as in our point, it misses some ‘pro’ features that you simply can’t miss if you’re used to working with. We do feel that Fleet will be able to rise to the occasion of being the best editor, but not exactly yet!