Introduction
What are libraries?
It’s funny how we use words in programming. I saw a meme yesterday about how Git terms sound for a non-technical person. Imagine someone who doesn’t have a technical background reading this.

The same happens with the word library. Using libraries it’s one of the best (or the worst, depending on the experiences that you had) methods to build applications that solve something and can help developers deliver more business impact at the end of the day.
How’s that? Easy.
Libraries are pieces of code that are reusable. Imagine building an app and having to re-invent the same components over and over again or copy-paste it from project to project.
Pros and cons of using libraries
The benefits of using libraries are:
- Code reusability
As mentioned previously, imagine having to write the code again and again. With libraries, you don’t need to do that. Download the library and use it freely - Consistency
Having a library makes sure that the code that you’re using is the same each time. You can say that it encapsulates the logic and the specific code that you have to write in a black box and just use it as the user specifies. - Reduce development time
This one goes hand in hand with code reusability. Not having to write the code again and again, you save time and you
Before saying that you’ve discovered the Holy Grail, let’s see the downsides:
- Dependency management
Each time you use a library, you introduce a dependency in the code-base. That means that you have to make sure you keep it up-to-date. Sometimes there can be breaking changes and updating the libraries will make your code break. - Security risks
You don’t know what’s behind the code, it can be anything. That means it can be also malicious code. I remember the last time I was affected by it, the whole world was. It was one of the most popular libraries that you can find and it affected everyone (It set the world on fire ). - Bundle size
You have to remember that libraries can be also based on other libraries. So when you build your application, besides your dependencies, you need to bundle their dependencies as well. I remember that there was an issue with Lodash, a popular library that wasn’t tree-shakable and you have to import all the library even if you use just one function out of it. Things evolved with Lodash but with other libraries, I would keep an eye out.
Angular libraries
In this chapter I want us to explore some of the most popular angular libraries. We’re not going to dive deep inside the libraries that Angular frameworks use , that’s a story for another time.
We will focus on the external libraries that are Angular dedicated that stood the test of time and got appreciated by the community.
I would like to split them in two categories:
- Component libraries – angular libraries that give you reusable components so you can start working on your project ASAP.
- Utility libraries – angular libraries that don’t have a visual representation, instead, helping you build complex logic faster.
Components Angular libraries
Angular Material
This is probably the most popular Angular UI library because it’s powered by Google. Having this in mind, Google also provides a proven Design System that works amazingly on the web and mobile.
It provides a lot of OOTB components and functionalities through Angular CDK
The list of components is huge but I want to mention a couple of Angular CDK’s functionalities that I’ve used in the past and I found helpful:
- Clipboard – Easy to manipulate what do you copy and paste
- Dialog – It abstracts a lot of logic of how you trigger dialog components
- Drag and Drop – If you need drag and drop functionality to be added on your components, you find it here
- Scrolling – Very easy to programmatically trigger scroll
It takes a while to learn all the functionalities, but you need to know that it gives you an immense head start using Angular Material.
Also, I found it difficult to address all the design changes that were required because of its Angular Material design system coupling.
PrimeNG
I found this one to be really popular in more enterprise-ish environments. If you take a look at the list of partners, you can see many mid and high-cap companies building web applications using this library.
One of the big reasons that it’s popular among these companies it’s their scalability. The library contains more components than Angular Material for example, it’s very easy to customize the components and apply your design system but is not as well integrated as Angular Material.
One of the main issues that I found was the documentation. I found myself many times looking into the internals of some of the components. I don’t consider it that bad because you learn by looking into its internals. Consider that if you have to choose a UI library.
Taiga UI
If the other two were well-established libraries. Taiga UI is for me a diamond in the rough. It’s a new UI library that does not offer as many components as PrimeNG or Angular Material, but the customization and elegance made me use it in some personal projects.
I found it a bit experimental, the documentation is still lacking in many aspects and the community is not as big compared to others. Being open-source, I think it’s a great opportunity to contribute to it 😉
Whatever you choose to use, I highly recommend applying the Facade pattern to all of those libraries to ensure that you use the components in the same way across your application. Another advantage will be that you can change the internals of it without having to change the contract of the components
Utility Angular libraries
Akita
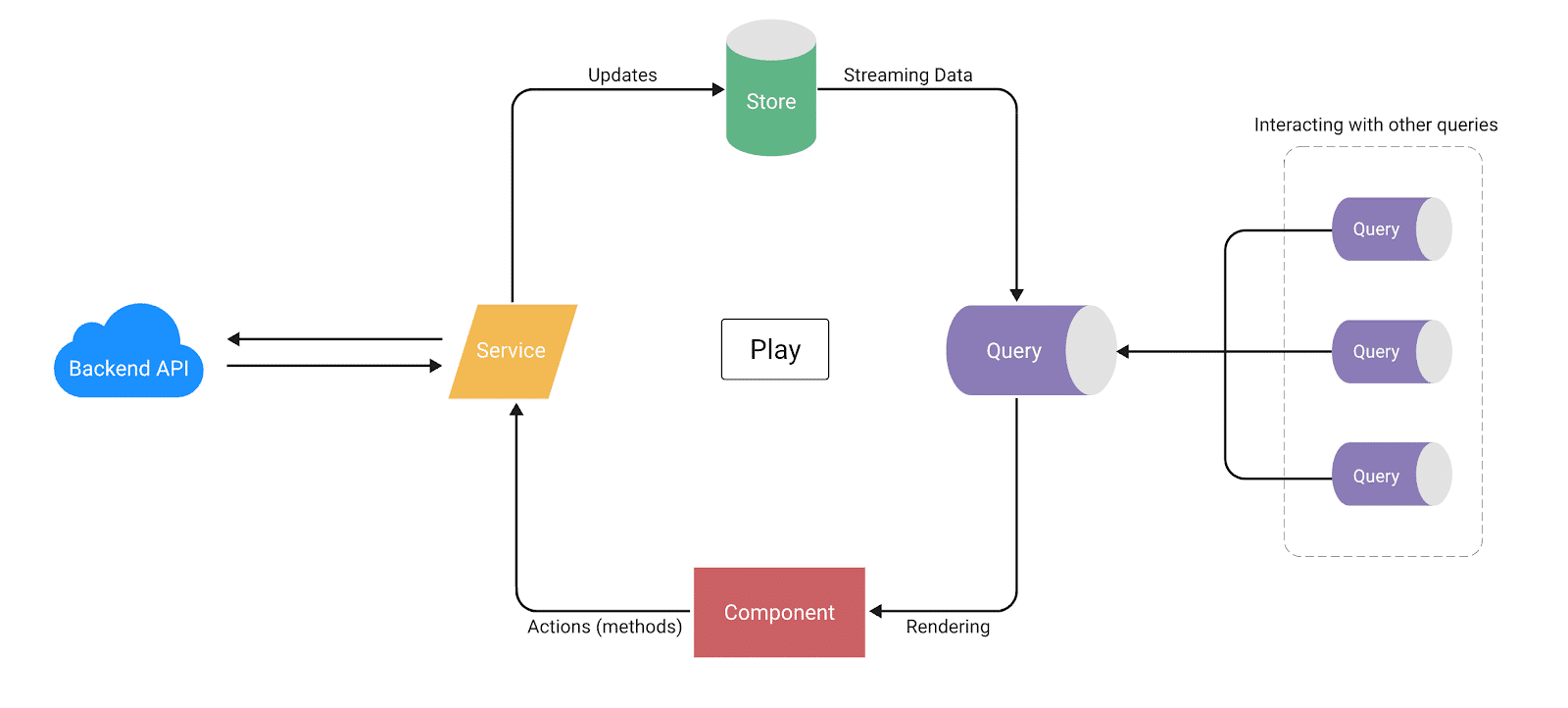
Once your application starts to get bigger and bigger, you will start to find it difficult to share states across the components. You will see that the dependencies start to grow bigger and bigger and you have to mitigate that in some way or another.
One way and probably the most popular way would be to use Akita, a state management library that’s based on RxJS to ensure reactivity. Internally, Akita is an implementation of the Flux and Redux. It takes the best of both worlds:
- Flux – Multiple data stores
- Redux – Immutable updates

I’ve used Akita on some of the projects in the past and the biggest advantage that I’ve seen was the ease of use. Way easier and with less boilerplate than other alternatives.
The downside of it is the missing features that integrate with Angular. They would come in handy on enterprise-level applications. For a medium-sized application, Akita is the way to go.
Also, having it less coupled to the Angular framework can be a big advantage if you’re looking for flexibility.
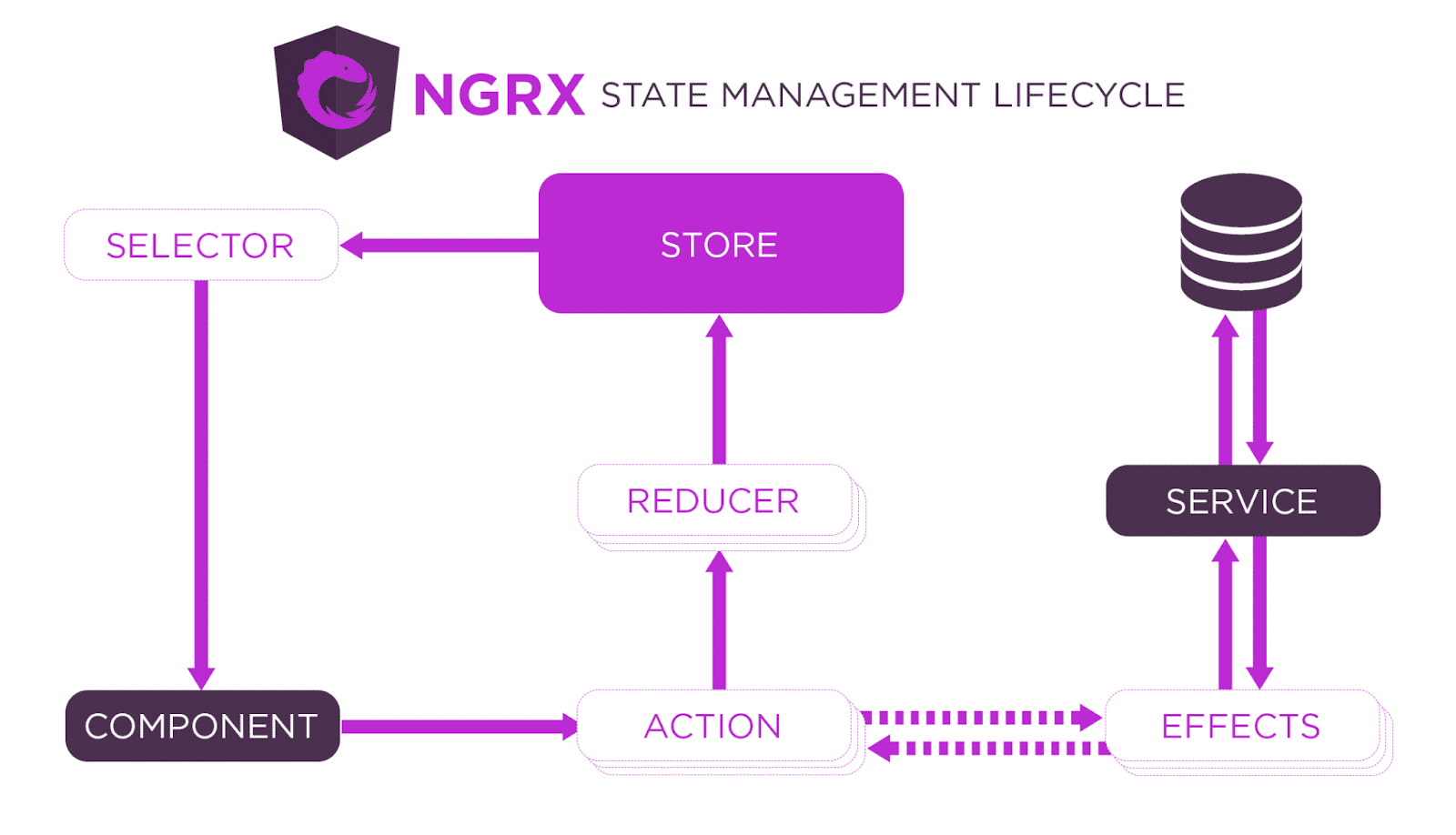
NGRX
With Ngrx, big boys are coming to town. If you’re looking for fast-paced development, maybe Ngrx is not the way to go due to its boilerplate.
But if you’re thinking on the long-term, enterprise, opinionated and well-integrated in Angular’s features, Ngrx is the way to go.
Besides having most of the functionalities that Akita has, Ngrx comes with the following Angular-specific features:
- Easy to bind the Angular router to the Ngrx store
- Angular schematics for all of the Ngrx pieces. You can generate the code just by using Angular’s CLI, without having to bother with the boilerplate
- Developers Tools – You can download extensions for Chrome to see the store in real-time

Ngx Feature Toggle
I’ve added this library because I’m a big fan of using Feature Flags.
What are feature flags?
They allow you to change what features are enabled or disabled at runtime. This is extremely important if you have to disable or enable a feature without having to do a deployment.
There are numerous commercial solutions that you can get like LaunchDarkly or Optimizely that provide an out-of-the-box mechanism for feature flags.
But, if you’re looking to implement one yourself, use ngx-feature-toggle to connect to a feature toggle provider and implement it the way you want.
It’s very easy to set and very easy to use and also it works for both server-side and client-side rendering.
We’ve seen what are libraries in Angular, and how to conduct the diligence when choosing a library and also we’ve seen some implementation of some of the UI component libraries and utility libraries.
Libraries turn out to be one of the most useful approaches you can take to speed up the development process.
I want to finish this article by quoting an axiom that I read in – Fundamentals of Software Architecture: An Engineering Approach
Everything in software is a trade-off.
It’s the same thing with libraries. It’s important to keep that in mind.

